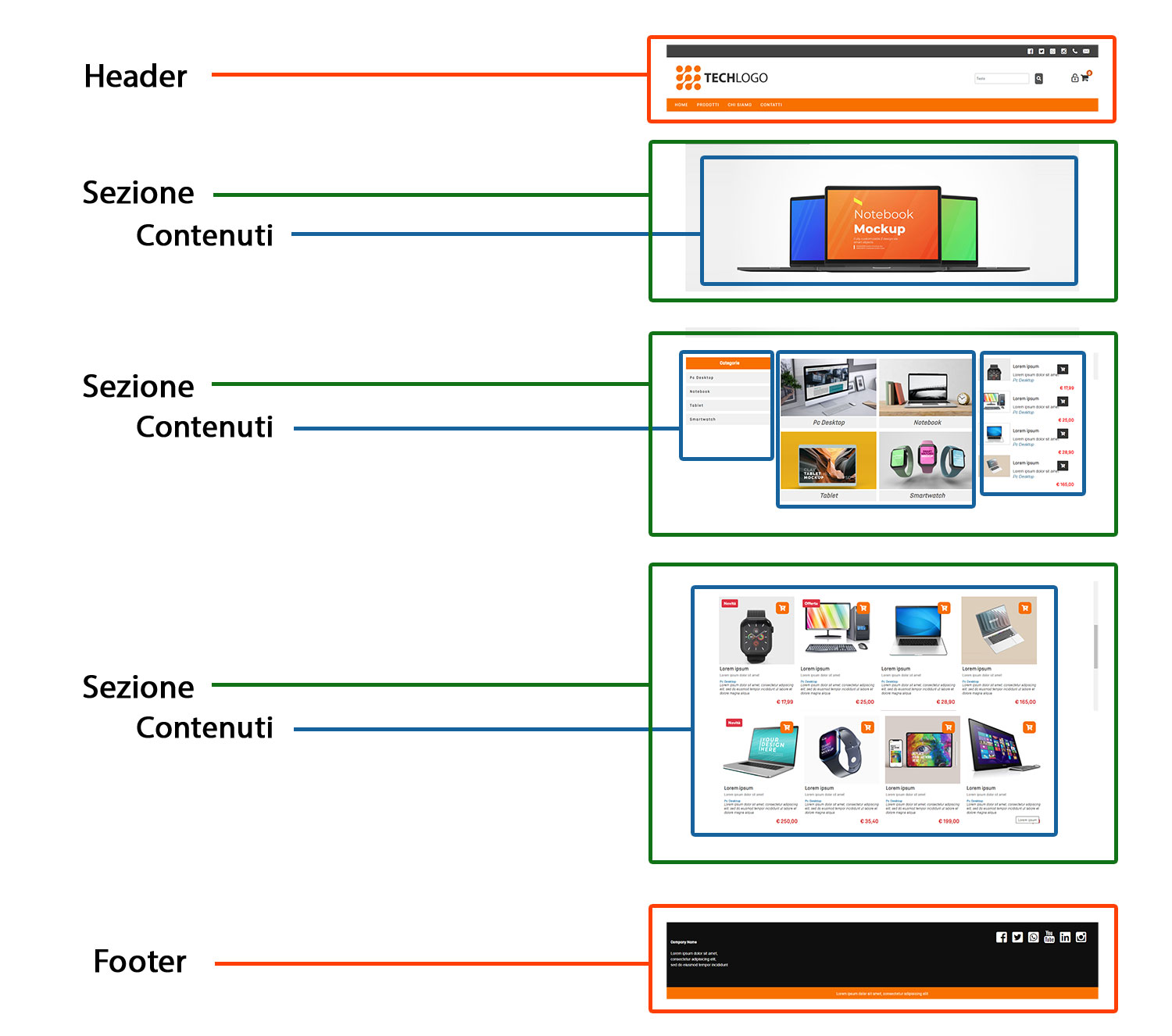
Struttura della pagina
Le pagine del sito web responsive sono composte da:
Header
Parte superiore della pagina, include il logo, il menù principale, la topbar, le icone per il login ed accesso area riservata ed altre funzioni attivabili.
Sezioni
Le sezioni sono i blocchi che compongono la pagina. Ogni sezione può essere divisa in una o più colonne. All'interno dele colonne della sezione, potrai aggiungere i contenuti.
Contenuti
I contenuti sono gli elementi che compongono il sito web. Puoi aggiungere, spostare e gestire i contenuti all'interno della sezione.
Esempio di contenuti: testi, foto, slideshow, contenitori prodotti, icone, file, video, menù e tanto altro.
Footer
Parte inferiore della pagina, in cui è possibile aggiungere contenuti, in genere utilizzata per inserire i dati aziendali, i contatti, menù ed icone social.
Le pagine del sito web responsive sono composte da:
Header
Parte superiore della pagina, include il logo, il menù principale, la topbar, le icone per il login ed accesso area riservata ed altre funzioni attivabili.
Sezioni
Le sezioni sono i blocchi che compongono la pagina. Ogni sezione può essere divisa in una o più colonne. All'interno dele colonne della sezione, potrai aggiungere i contenuti.
Contenuti
I contenuti sono gli elementi che compongono il sito web. Puoi aggiungere, spostare e gestire i contenuti all'interno della sezione.
Esempio di contenuti: testi, foto, slideshow, contenitori prodotti, icone, file, video, menù e tanto altro.
Footer
Parte inferiore della pagina, in cui è possibile aggiungere contenuti, in genere utilizzata per inserire i dati aziendali, i contatti, menù ed icone social.
Lorem ipsum dolor sit amet consectetur